J’ai joué un rôle clé dans le développement du nouveau mode de jeu célébrant la 8e année de Live pour For Honor : Le dernier survivant. L’idée présentée par notre directeur de jeu, Stefan Jewinski, était de réaliser un mode de jeu basé sur le trailer cinématique de For Honor, originalement présenté lors de l’édition 2016 de l’E3. Ce trailer présente trois héros légendaires se battant pour le contrôle d’une seule ressource. Pour le lancement de l’année 9, nous avons ravis nos joueurs avec une nouvelle itération nommée Pacte de sang. Trois équipes formées de deux joueurs devaient s’affronter dans un combat de gladiateurs.
Développer cette expérience de combat de mêlée générale fut tout un défi technique, demandant la contribution de plusieurs équipes.
Projet fait chez
Ubisoft Montréal
Équipes impliquées
Conception de jeu
Programmation jouabilité, online et interface utilisateur
Réalisation événementielle (art de niveau, conception de niveau, effets visuels, etc.)
Marketing, développement de la communauté, services créatifs
Assurance-qualité
Mes responsabilités
Design expérience utilisateur
Design interface utilisateur
Art technique

Le défi d’ajouter une troisième équipe
For Honor est reconnu pour son expérience de combat corps-à-corps viscéral basé sur un système de jeu unique. Que vous préférez aller vous mesurer à un seul adversaire en Duel, assiéger un château en Brèche, ou contrôler les zones en Domination, For Honor a été conçu pour des situations comportant deux équipes adverses. Pour réaliser ce nouveau mode de jeu, il fallait ajouter une troisième équipe et ce, sans compromettre la stabilité et la qualité de l’expérience actuelle du jeu.
Livrer premièrement un produit minimum viable
Vu que Le dernier survivant est un mode seulement disponible pendant une période précise, notre mandat était de livrer un produit minimum viable (MVP) sur lequel nous pouvons éventuellement itérer pour créer d’autres modes de jeu. Nous avons développé cette expérience de combat 1v1v1 multi-rondes tout en gardant son potentiel futur ainsi que ces limitations actuelles. Un an plus tard, nous avons livré une itération 2v2v2 de ce mode de jeu.
Mon rôle était de planifier, concevoir et dé-risquer tout ce qui avait trait à l’interface utilisateur (UI). J’ai travaillé étroitement avec les programmeurs UI pour réaliser les fils de fer et les maquettes des écrans du lobby et de l’affichage heads-up (HUD). Nous avons établi quels widgets existants peuvent être réutilisés, lesquels devront être bâtis sur mesure pour cette version du mode et quel type de travail serait nécessaire pour les versions futures possibles. La réutilisation d’assets et de widgets était nécessaire non seulement pour respecter l’expérience utilisateur et la direction artistique établie mais aussi pour livrer selon un échéancier serré.

Identifier la nouvelle équipe
La première tâche sur ma liste était de réaliser et intégrer l’identification pour la nouvelle équipe. Ceci requiert une icône, un emblème et une couleur. Choisir une icône et une couleur qui existaient déjà dans les librairies de For Honor a non seulement sauvé du temps de production tout en assurant une cohésion avec la direction artistique du jeu, cela nous a également permis d’éviter plusieurs rondes de validation et de retours avec l’équipe de direction. Utiliser une couleur déjà présente dans la palette du jeu assurait aussi que cette teinte comporte des variantes pour les modes daltoniens.
J’ai choisi l’icône de la ballista utilisée dans les modes de jeu comme Brèche, une emblème en losange et une teinte de mauve. Ces choix complémentent bien l’identification des équipes existantes.

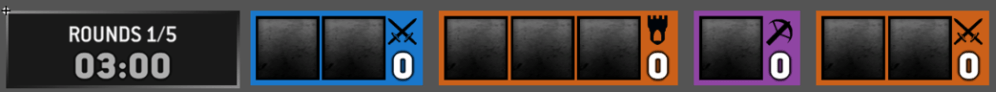
Widget du HUD
Le HUD est là où j’ai concentré le gros de mes efforts, car il était nécessaire d’ajouter un nouveau widget d’équipe. Situé au centre supérieur de l’écran, ce widget garde le décompte des rondes, des victoires, du temps restant, ainsi que des équipes, du portrait et de l’état de chaque joueur participant. Je l’ai conçu de manière à ce qu’il puisse accommoder autant d’équipes et autant de joueurs par équipe que voulu, question d’être prêt pour n’importe quelle version de mode de mêlée générale que notre équipe de conception de jeu voudrait éventuellement réaliser.






Nous avons quand même réutilisé des sous-widgets et de la logique pour réaliser le nouveau widget d’équipe. Le portrait des héros des joueurs en est un exemple. Sa réutilisation permettait, encore une fois, d’assurer une cohésion avec l’ensemble du jeu et de livrer dans les temps voulus.
Menus : lobby, écran de chargement et tableau des pointages
J’ai fait le moins de changements possibles aux écrans de la phase pré-match, car nos joueurs sont très familiers avec ceux-ci. J’avais également évalué que ce n’était pas un bon investissement de nos efforts que de concevoir des écrans sur mesure pour un mode de jeu temporaire.
Le lobby a la troisième équipe du côté des adversaires.


Sur l’écran de chargement, nous avons caché l’identification des deux équipes originales qui se trouvent normalement en bas d’écran et avons placé les héros en triangle pour évoquer le scénario de combat 1v1v1.

La troisième équipe a été ajoutée au tableau des pointages. Le décompte des rondes gagnées a été déplacé dans une colonne du tableau. Le côté gauche ne montre que l’équipe gagnante lors de la phase de fin de match.

Capture finale du mode de jeu
Voici le mode de jeu en action. La version 1v1v1 Le dernier survivant a été capturée sur PC et la version 2v2v2 Pacte de sang, sur Xbox Series X.
Crédits
Art UI et Art technique UI: Catherine Smith-Desbiens
Programmation UI: Michel Beauvais
Programmation jouabilité: Guillaume Laplante, Sylvain Tessier
Programmation online: Michaël Mounier, Pierre-Alexandre Gagné
Conception de jeu: Costa Zervos. Costa Tsimiklis
Conception technique: Félix Ranger
Test de jeu: Manuel Duquette, Guillaume Savard
Gestion de production: Marie-Christine Giroux
Chefs d’équipe programmation: Gabriel Langelier, Pascal Dagenais