I played a key role in developing a temporary game mode for the launch of For Honor’s first season of Year 8: The Last Hero Standing. The brief brought forward by Game Director Stefan Jewinski was to create a game mode based on For Honor’s cinematic story trailer, originally revealed at E3 in 2016, in which three iconic heroes fight for control of a resource. In Year 9, we launched Bound for Blood, a new iteration which pinned 3 teams of 2 players against each other in a gladiator style match.
Creating this free-for-all combat experience was quite the technical feat that involved many teams and dependencies.
Project done at
Ubisoft Montreal
Teams Involved
Game Design
Gameplay, Online and UI Programming
Event Realization (Level Art, Level Design, VFX, etc.)
Marketing, Community Development and Creative Services
Quality Assurance
My Responsibilities
UX Design
UI Art
UI Tech Art

The Challenge: Adding a Third Team
For Honor is a live game known for its unique combat system, which provides a visceral close-quarter melee-fighting experience. However, whether it’s going toe-to-toe with an opponent in Duels, planning a siege in Breach, or capturing and controlling territory in Dominion, every game mode in For Honor was built with only two teams in mind. In order to bring this new type of game mode to life, we had to add a third team without compromising the stability and quality of the live game experience.
The Scope: Ship a First Version MVP
Since The Last Hero Standing was a limited-time event, our mandate was to ship a MVP (minimum viable product) that could be iterated upon for future game modes. We shipped this 1v1v1 multi-round combat experience all while establishing its expansion potential and current limitations. A year later, we were able to build upon our work to ship a 2v2v2 version of the game mode.
My role was to plan, design and de-risk anything related to UI. Working closely with gameplay and UI programming, I wireframed and mocked-up possible solutions for our pre-match lobby and in-game HUD (Heads-Up Display). We determined which widgets could be reused and what needed to be custom-built for the current iteration, as well as what would need to be done for future ones. The re-use of assets and widgets was paramount in order to respect For Honor’s established UX patterns and art direction, but also to meet a strict deadline.

Team Identification
The first step was to create and integrate the new team’s identification, which required an icon, an emblem shape and a colour. Pulling from For Honor’s existing icon library and colour palette not only saved us time and ensured compliance with the game’s established look and feel, it also reduced the amount of required stakeholder validation and feedback. Using an existing colour also meant that it already had colourblind-compliant variant shades implemented and tested.
I settled on the ballista icon from Breach, a variation on a diamond shape and a shade of purple. This gelled well with the existing team identification.

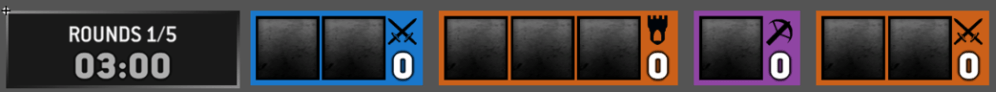
HUD Widget
The HUD is where I needed to spend most of my creative energy, as we required a new and flexible Team Versus widget. Located at the top of the screen, this widget tracks current rounds, time remaining, rounds won, as well as the players’ team, portrait and states. I redesigned and integrated the widget in a way that could accommodate as many teams as desired with any number of players per team. This made sure the widget was ready for any possible iteration of a free-for-all game mode that our Game Design team could think of.






We re-used existing widgets, logic and code, like the Hero Portrait for example. Again, this was mostly for consistency’s sake but also to meet our set deadline.
Menu Flows: Lobby, Loading Screen and Scoreboards
I tried to keep the changes as minimal as possible for the pre-match menu screens and the scoreboard as our players are quite familiar with our matchmaking flow. It wasn’t a good investment to design and implement a custom flow for a temporary game mode event.
The lobby has the third team on the opponents’ side.


The loading screen would normally have the two team names at the bottom of the screen. We hid those and placed the players’ characters in a triangle to evoke the 1v1v1 fighting scenario.

The third team was added to the scoreboard. Rounds won were moved from the left side and added as a row in each team’s scoreboard. The left side now only shows the winning team during the post-match flow.

Final In-Game Capture
Here is some game play of the Free For All Game modes. The 1v1v1 was captured on PC and the 2v2v2 version was captured on Xbox Series X.
Credits
UI Art and Tech Art: Catherine Smith-Desbiens
UI Programming: Michel Beauvais
Gameplay Programming: Guillaume Laplante, Sylvain Tessier
Online Programming: Michaël Mounier, Pierre-Alexandre Gagné
Game Design: Costa Zervos, Costa Tsimiklis
Technical Design: Félix Ranger
Dev Testing: Manuel Duquette, Guillaume Savard
UI Production Management: Marie-Christine Giroux
Programming Team Leads: Gabriel Langelier, Pascal Dagenais